快捷导航
1. 什么是图片Alt Text标签?
Alt text 也叫Alternative text (替代文本),也称为alt attributes (Alt属性), Alt Tags(Alt标签),是HTML代码中用于描述页面上图像外观的介绍。
2. 为什么Alt Text优化很重要?
外贸老船长总结有以下四个原因:
1. 提高页面页面内容的可读性
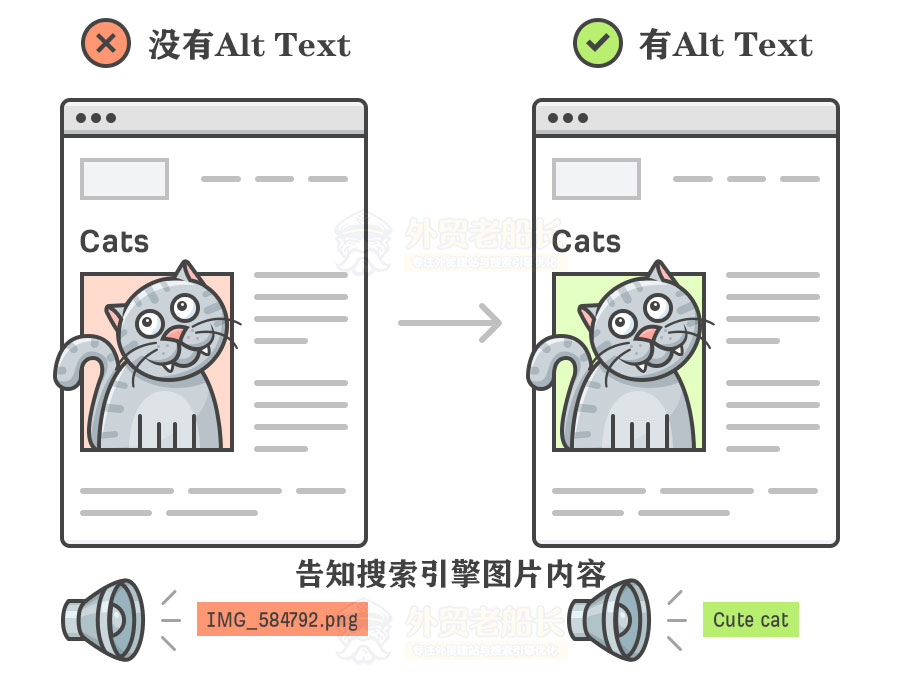
对于视觉障碍人士,需要通过文字在线转引文来进行理解页面内容,图片没有做替代文本会导致屏幕阅读软件出现问题,无法将内容传达给用户,通常会跳过这些图像,更糟糕的是,读出长而无用的图像文件名。
如下图所示:

谷歌在他们的SEO入门指南中提到过替代文本对于用户的重要性,理解这个原理我们就知道如何写好替代文本了,下面会有详细讲解。
2. 提高页面主关键词相关度
谷歌通过抓取页面的文字内容去理解页面核心内容,加上图片的替代文本去理解图片的内容,就会提高页面与核心内容的相关度。
3. 可以在Google Image里面有排名展示
谷歌图片是世界上第二大搜索引擎,它占有在线搜索的20%以上,领先于Youtube,Bing和其他搜索引擎的综合。
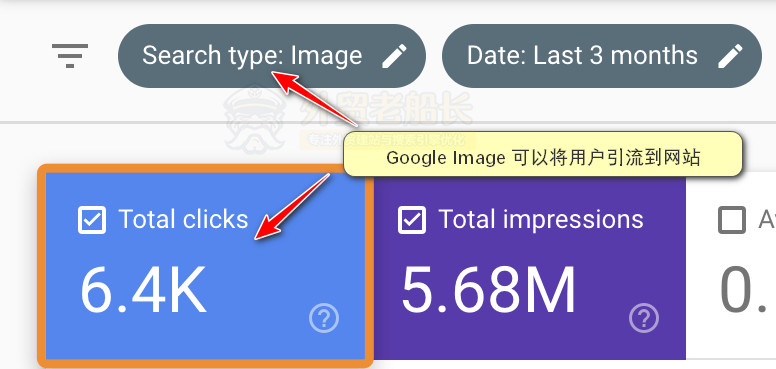
这预示着我们网站可以通过Google Image 去吸引潜在用户的流量。
如下图所示:Google Search Console 里面的Image导入到网站的流量数量非常高;

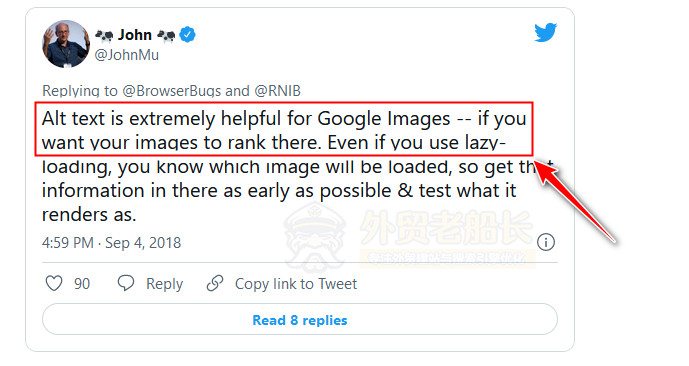
Google的John Mueller表示过:网站图片替代文本是优化Google Image的重要部分。

4. Google将Alt标签视为图片锚文本
首先什么是锚文本?
是指当前页面链接到另外一个页面的点击词,谷歌通过锚文本内容去理解链接到的页面内容,如下图所示:
所以如果有链接的图片做上Alt标签也相当于做好了页面内链优化。
3. 如何给图片添加Alt标签优化?
只需要将Alt属性添加到<img>标签里面即可,如下所示:
<img src=“captain.jpg” alt=“ytcaptain”>
具体网站后台操作方式如下:
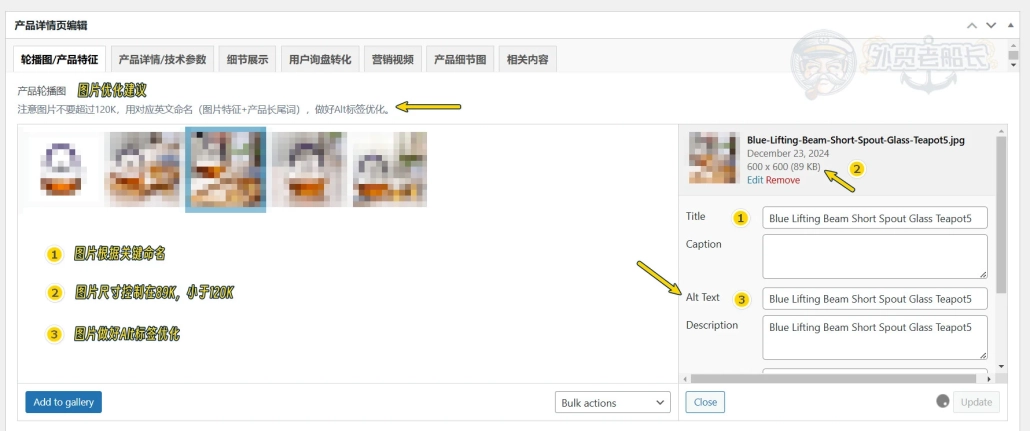
在图片库(Media Library)点击图片,右侧会出现图片的详细信息(Attachment Details),第一行就是填写Alt Text内容。
图片优化优秀案例参考:
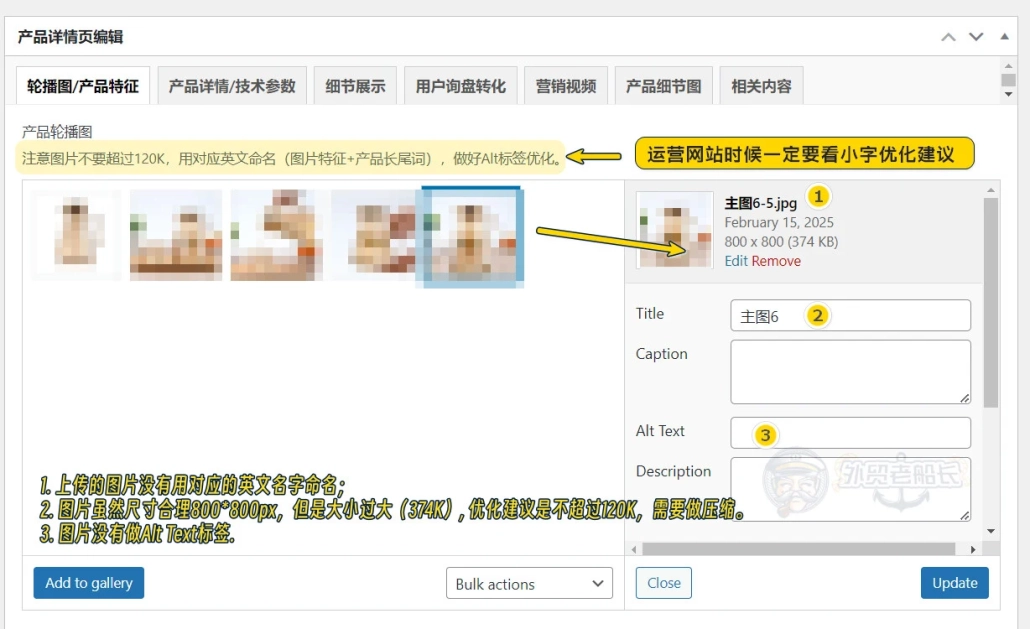
图片上传糟糕案例解析:
Tips: 外贸老船长建议将标题内容剪贴到Alt Text 和 Description栏中,Title栏目是否保留都可以。
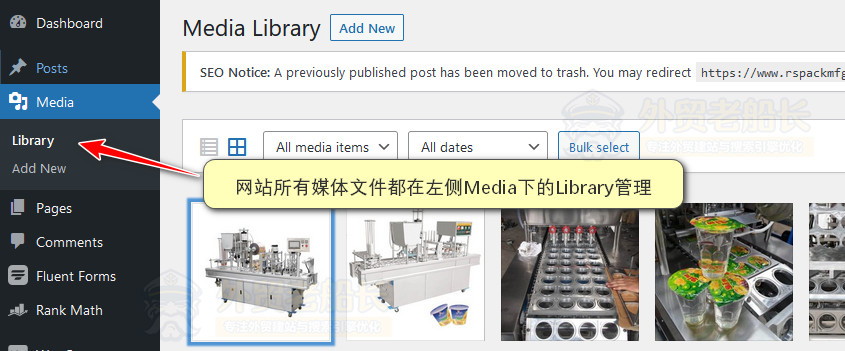
后台左侧Media栏目点击Library可以看到网站所有媒体文件,点击可以进行图片的Alt标签优化,如下图所示:
查看网站所有图片文件
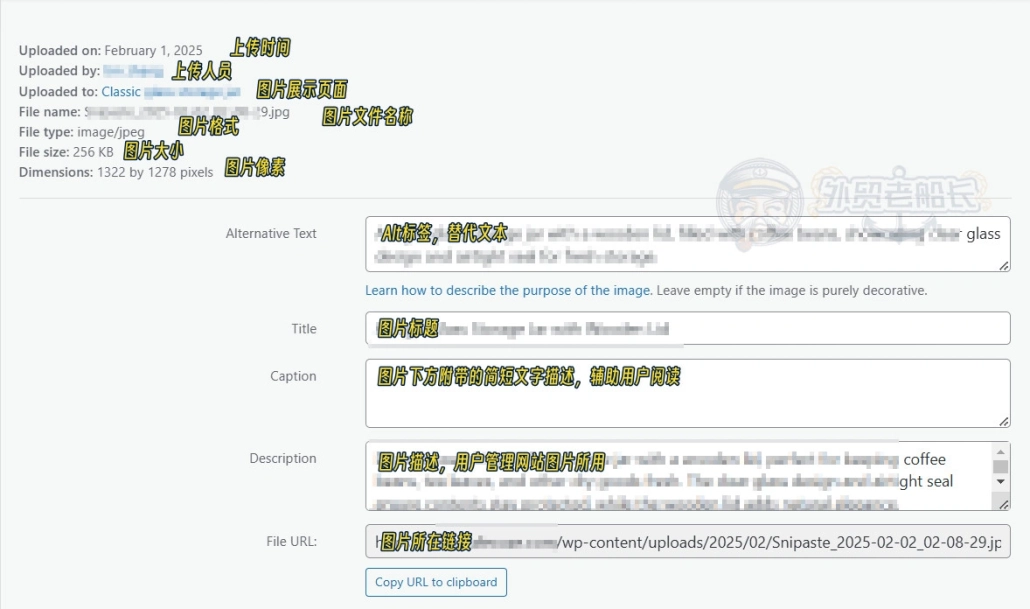
4. 网站图片标签介绍
- Alternative Text (Alt Text): 替代文本,谷歌识别这个标签的内容,做好Alt标签,你的内容有可能在Google Image展示出来;
- Title : 图片的标题,可以填写;
- Caption:图像的说明或描述性文字,用于解释图像内容和上下文,填写内容会展示在前台页面图片下方的小字注释,介意的话可以不填;
- Description:描述内容,通常不用填写,供网站管理人员所用;
5. 如何写好图片的Alt标签优化内容?
5个操作将图片Alt标签优化的更好:
- 简明扼要,避免冗长繁琐的内容,建议控制在125个字符之内(空格符合都算一个字符);
- 要准确传达,专注于描述图片内容;
- 嵌入关键词,客户搜索关键词时有几率在Google Image展示出来;
- 避免关键词堆砌,不要重复使用多个关键词;
- 避免使用无意义内容,比如“XXX Image”,“Picture of XXX” 这种无意义词汇, 谷歌和浏览者自己清楚是否是图片;
- 做好图片Alt标签差异化,尽管我们要准确描述图片内容,可以用同义词或者长尾词进行编辑,提高图片关键词的丰富度,增加曝光量;
检查所有图像是否都具有描述性和用户友好的文件名。一个好的经验法则: 是问自己“如果我只读文件名,我能猜到这个图像是什么吗?”
6. 图片Alt标签优秀及糟糕案例展示?
我们通过几个例子来让我们了解什么样的Alt标签更加有效。
Alt标签不同写法对比:
我们通过几个例子来让我们了解什么样的Alt标签更加有效。
《案例一》
糟糕:cheese cake picture
一般:cheese cake
较好:Stawberry Cheese Cake
最好:Strawbettery Cheese Cake With Ice Cream
糟糕:Steve Jobs Apple iPhone iPad
一般:Steven Jobs
较好:Apple Founder, Steven Jobs
最好:Apple Founder, Steven Jobs, Holding The iPhone 4S
糟糕:image123
一般:iPhone
较好:Smart Phone iPhone 12
最好:Apple Smart Phone iPhone 12 Appearance
老船长网络科技
专注外贸独立站定制设计和谷歌SEO优化超过10年,与客户直接对接,细致深入沟通网站内容和技术。效果超过客户预期!
可能是国内推荐比例最高的外贸建站服务商。
- 提供全面的网站素材文档
- 长尾关键词挖掘及布局
- 100%定制营销网站设计
- 全面细致的站内SEO优化
- 上线后的网站运营指导培训
- 长期免费的运营技术支持
联系我们
- 电话:18766536882 (微信)
- QQ:1216822115

添加老船长微信

外贸新航路公众号