手机端展示友好性对谷歌排名有很大的帮助,外贸老船长团队定制网站上线前会给客户做好手机端的响应设计,让手机端的访客有更好的用户体验。
由于体验审美有差异,所以如果涉及到具体的字体大小和间距的调整,客户可以通过下方手机端调试教程自行调整成自己满意的手机端排版。
外贸网站移动端响应式调整操作步骤:
一. 进入可视化页面编辑
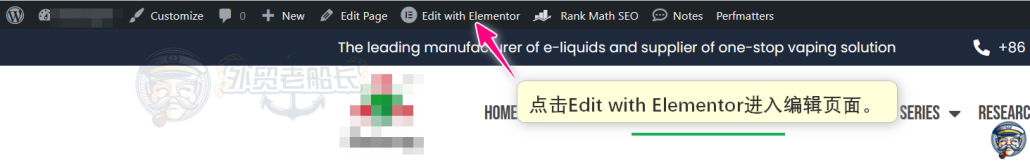
首先先登录网站的后台,然后浏览器打开前台的页面刷新,顶部会出现黑色的快捷导航条点击Edit with Elementor 进入高级编辑。
二. 进入手机端展示模式:
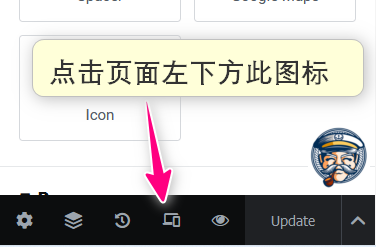
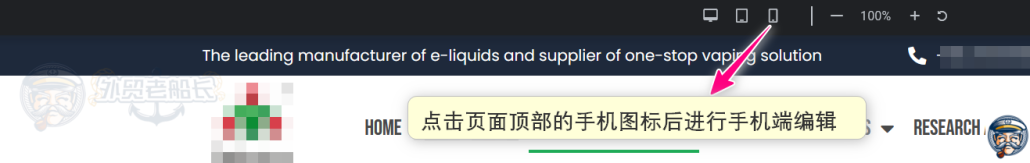
点击左下方【电脑/手机】图标(如下图所示),再点击页面顶部手机图片即可进入手机端浏览模式,可以在这个界面进行手机端的调整。
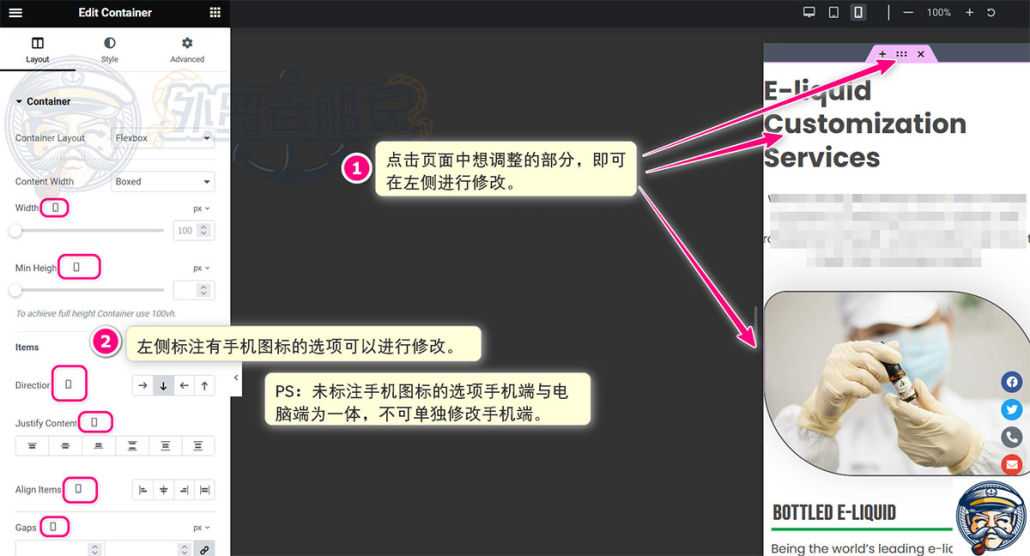
判断模块是否可以手机端调试
选择模块然后左侧可以看到左侧有手机图标的选项,表示该设置可以进行手机端调整。
PS. 未标注手机图标的选项,表示手机端与电脑端为一体,不可单独修改手机端。
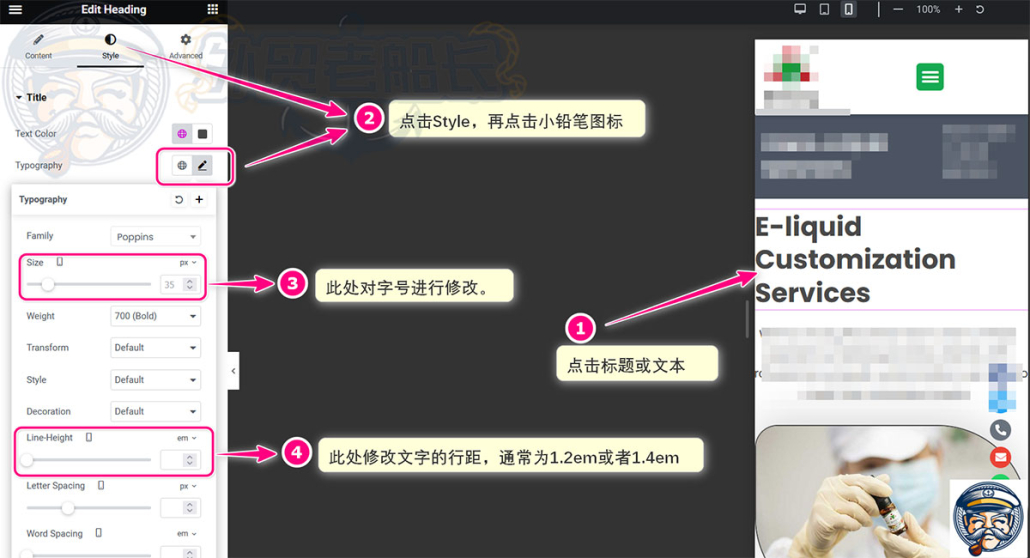
修改手机端字体设置
首先点击标题模块;
选择“Style”栏目,然后点击Typography进行字体的编辑;
Size 大小; Weight: 粗细;Line-Height 段落高度;Letter Spacing 字母间隙; Word Spacing 单词间隙;
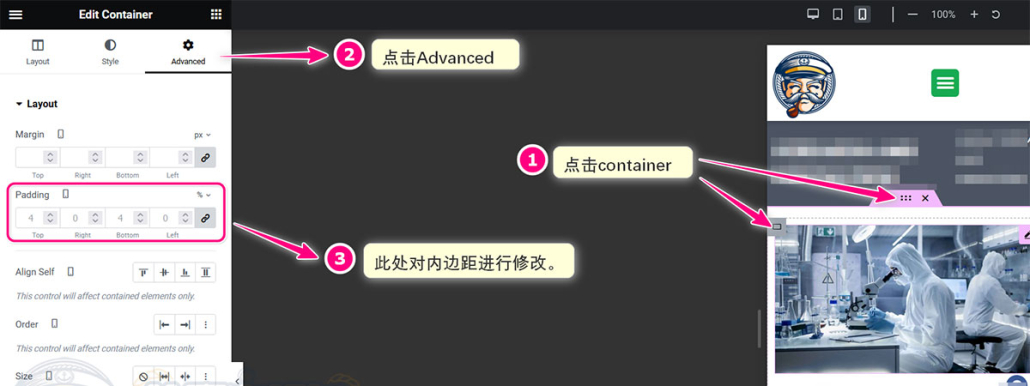
修改手机端内外边距
点击Container,左侧栏点击Advanced 高级编辑可以设置手机端的内外边距;
Margin : 外边距;
Padding:内边距;
推荐阅读