Elementor构建器可以针对平板端和手机端单独进行响应式调试,可以更好的满足不同设备用户的使用体验。
快捷导航
1. 进入页面Elementor前台可视化编辑
点击顶部黑色导航条中的Edit with Elementor即可快速进去当前页面可视化编辑。
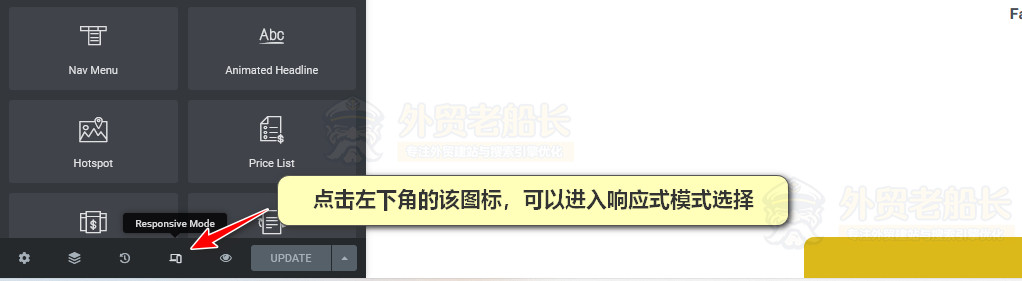
点击左下方图标可以进入响应式模式,如下图所示:
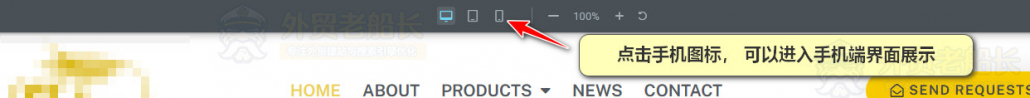
2. 切换平板端和手机端浏览模式
切换好手机端浏览后,点击对应模块就可以修改模块中的文字格式大小,边距大小等等。
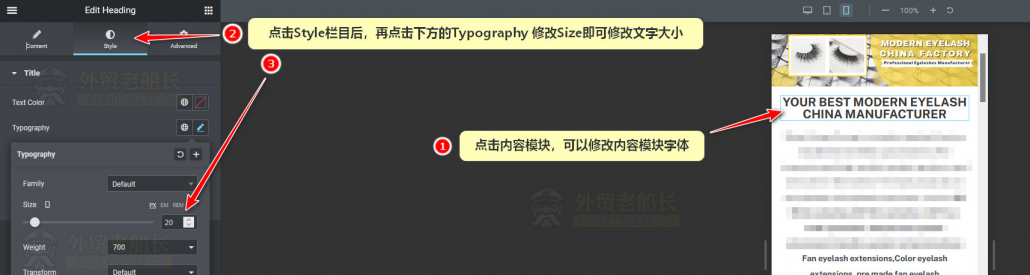
a. 修改手机端文字大小
修改文字大小都是在模块的Style栏目下的Typography(字体),修改Size值即可修改文字大小。
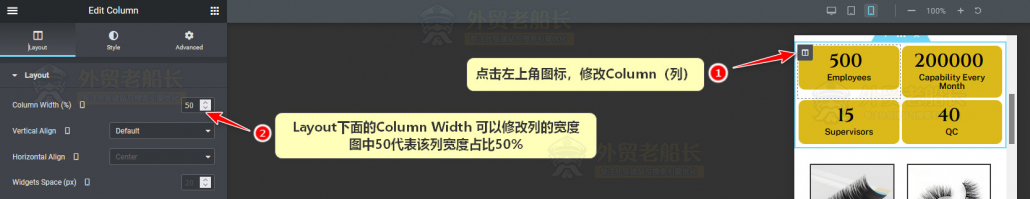
b. 修改手机端列宽度方法
点击左上角图标(如下图所示),修改Layout栏目下面的Column Width即可修改列的宽度比例。
举例50表示宽度占比是50%。
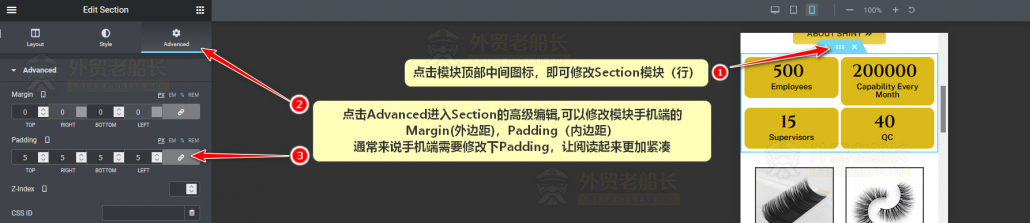
c. 修改手机端内外间距方法
在Advanced栏目可以修改边距,如下图所示,Margin是外边距,Padding是内边距,通常来说手机端需要修改下Padding值,让阅读起来更加紧凑。
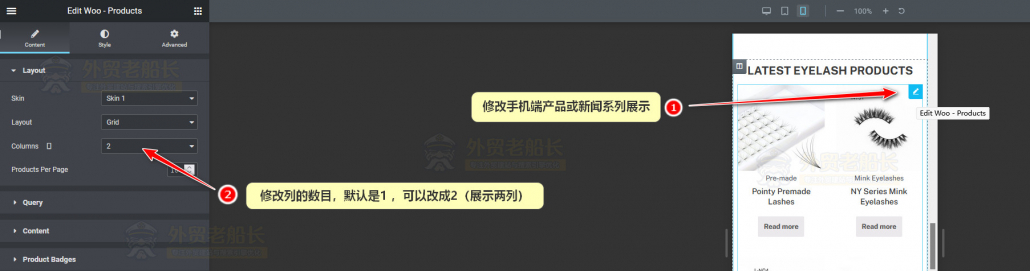
d. 修改产品列数方法
这里是产品调用模块(woo-Products模块)的修改,点击模块进行编辑,Content栏目 下面的Column 就是产品展示的列数,手机端改成2比较合适。
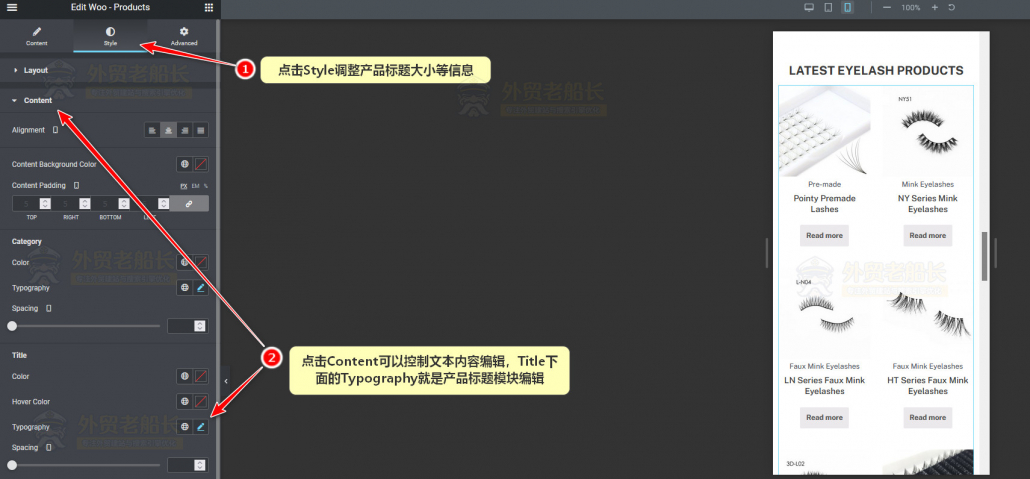
修改手机端页面产品标题大小:点击Style 栏目下面Content,找到Title下面的Typography就可以修改标题的大小
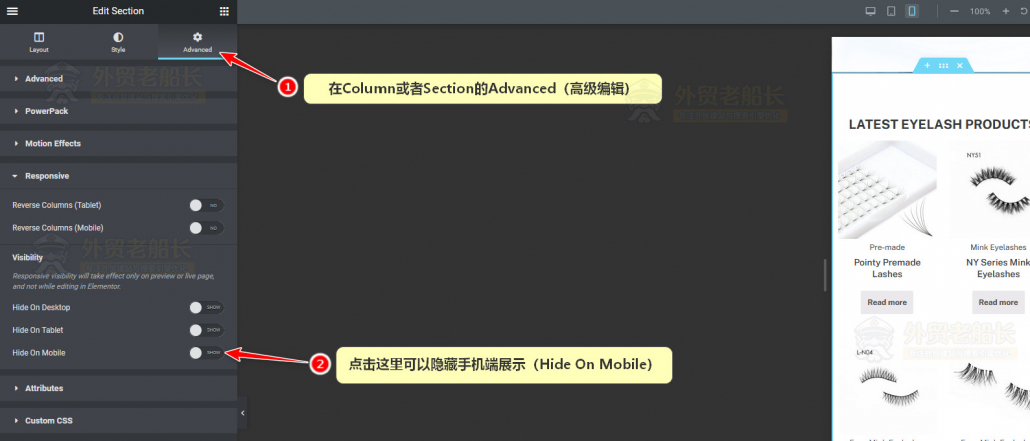
e. 隐藏手机端页面展示
在编辑模块,在Advanced栏目下面的Responsive(响应式),点击Hide On Mobile就可以隐藏该模块在手机端展示。
3. 保存修改样式
如下图所示点击左下角的Update即可保存修改。
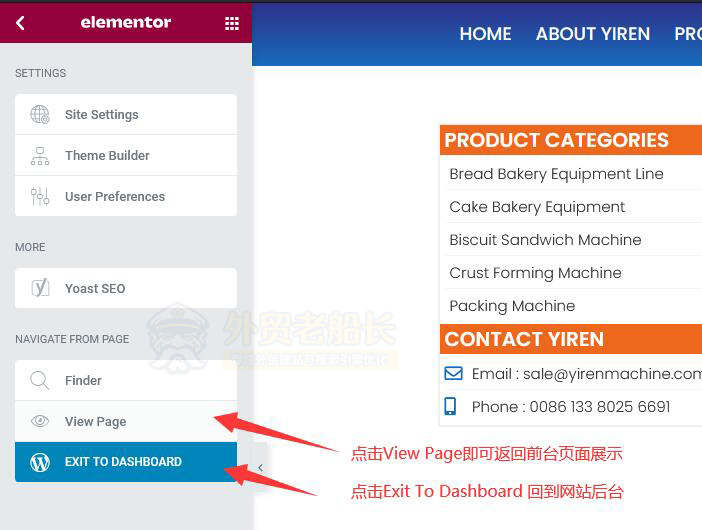
6. 快速返回前台及后台
推荐阅读